前言
灵感来源于 joe 在主题中看到的,我发现它非常适合博客,因为现在我看了博客中的评论区,要么是 66 ,要么是一些随意的英语单词。我说没有文学天赋。这是假的,但有点懒。哈哈,要实现这个功能,首先需要有一个 API 接口,但我看了看外面买的 API 接口太麻烦,对接也很麻烦,因为我优化了一个随机评论 API 接口,有三种格式进行输入,TXT 文本格式,JS 格式,JSON 格式,这样对一些有能力对接的朋友也比较友好,也用担心去用外面的接口,导致自己的网站变慢等等,自己搭建接口是最爽的,话不多说
安装教程
1、直接将下面的代码放置到:
后台–>主题设置—>自定义代码—>自定义底部 HTML 代码:,添加以下代码:如果你的主题设置没有上述设置,把下面的代码加到你的主题的Footer.php中
这里我用的是我已经搭建好的api接口,你们可以直接用或者你们自己搭建一个,把下面的网址改成你们的
搭建 API 接口教程
- 下载链接:
-
构建接口时,下载我提供的文件,上传到您需要放置的目录上,然后访问,
- 例如:https://www.x99x.cn/api.php 加上?encode=json 完整地址为:https://www.x99x.cn/api.php?encode=json
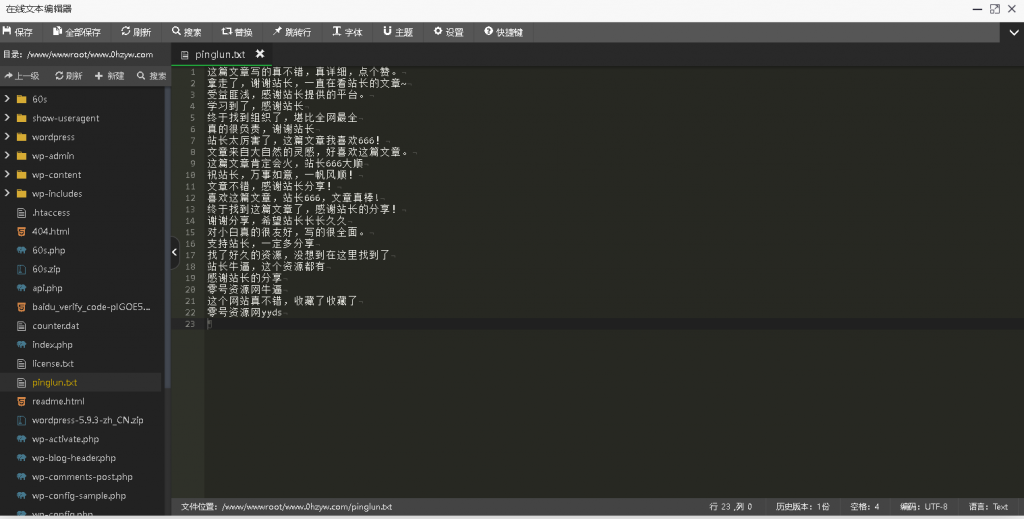
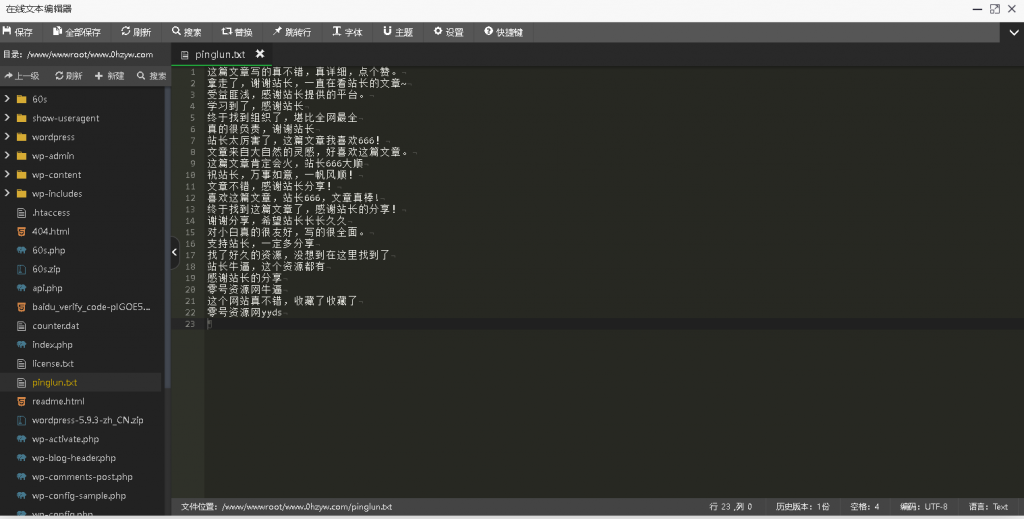
- 下载文件后,你会发现有一个pinglun.txt文本文件可以定制添加您需要预设的评论,也可以使用我提前写的评论
- 当然,如果你想连接其他语录接口,也是如此。直接放入接口地址中的接口。需要注意的是,需要 json 输入格式

效果演示:刷新一次,更新一次

感谢您的来访,获取更多精彩文章请收藏本站。
© 版权声明
THE END









![[838318680]李太宏 若风 汐媛-代备案跑路 造谣别人-零号资源网](https://www.xn--fmrp5vo44axrc.com/wp-content/uploads/2022/10/44d41f551cf5e6eb-49x1024.png)


![[辅助脚本] 免费换肤LOL老外软件网站-零号资源网](https://www.civs1.com/data/attachment/forum/202207/30/015653dqx3jlx6tgfxaykt.png)












- 最新
- 最热
只看作者